
两个文件
index.html
kouling.js
在index.html里面编辑以下代码:
<html lang=“zh-cmn-hans“>
<head>
<meta charset=“UTF-8“>
<meta name=“viewport“ *“width=device-width, initial-scale=1.0“>
<meta http-equiv=“X-UA-Compatible“ *“ie=edge, chrome=1“>
<title>正在打开支付宝,请稍候……</title>
</head>
<body>
<script src=“kouling.js“></script>
</body>
</html>在kouling.js里面放入以下代码:
var _0 = "修改成你的口令红包链接";
var _1 = "修改成你的口令红包链接";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_android() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function(e) {});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (_0 != "") {
location.href = _0
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else {
if (_1 != "") {
location.href = _1
} else {
window.close()
}
}
http://t.cn/RHmnwrl 被微信屏蔽了
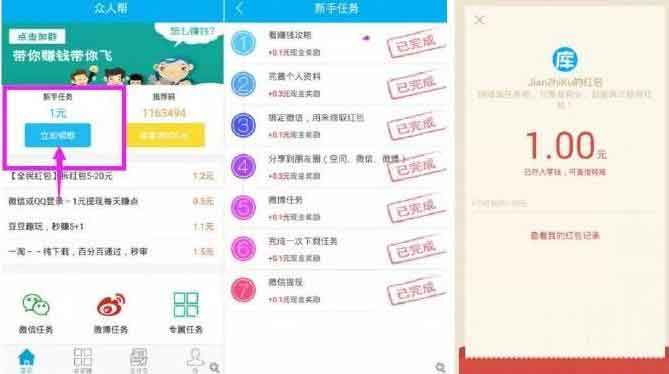
![图片[1]-黑科技微信一键跳转到支付宝领取口令红包,支付宝红包的花样越来越多了-全民淘](http://pic.qmtao.com/qmtao/uploads/2018/01/hbwx-1.png)
差点忘记了,提取你的口令链接,用微信扫一扫你的红包二维码,
出现的那个地址就是你的口令链接。
这个js可以实现苹果系统无缝跳转,安卓系统需要跳转到外部浏览器再跳到支付宝的。



© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















暂无评论内容